Optimizing your site for search engines is the first thing you should do. And when doing that, Google PageSpeed is one of those services that tell you what you need to do to optimize your website for speed and eventually, SEO.
When checking the website with Google PageSpeed, Most of the users gets this issue: Eliminate render-blocking Javascript and CSS in above-the-fold content.
That is a serious problem and you should fix it right away to increase your website’s loading speed and optimize it for search engines.
To fix this issue, We’ll be using W3 Total Cache plugin.
As many of you already know, W3 Total Cache is one of the best WordPress plugins, and it helps in speed up your website very drastically.
Most of the websites using WordPress would have installed W3 Total Cache, but not all will be using it to maximum advantage.
With this guide, you’ll be able to Minify your JS and CSS files, which is crucial and as a result, you won’t be getting “Eliminate render-blocking Javascript and CSS” issue anymore.
Anyway, Without further ado, Let’s get right into it.
How to Eliminate render-blocking Javascript and CSS in WordPress
Step 1
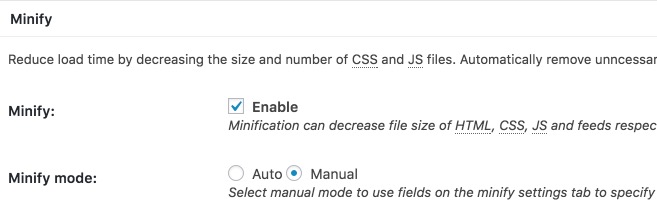
After installing W3 Total Cache, In Admin panel, go to Performance -> General Settings and find “Minify” section and set Minify Mode to Manual.

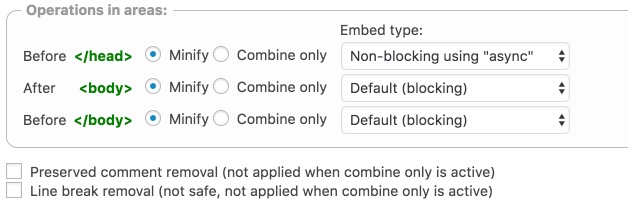
Doing that would provide some additional options on Minify settings page. Now, Head on to Performance -> Minify page. There, Scroll on to JS section. If you haven’t already, Enable JS minify settings first. Then make sure the following things are set exactly like this:

Step 2
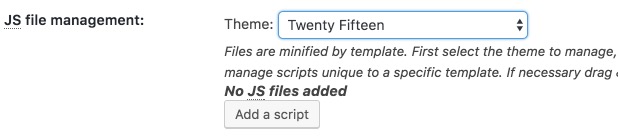
After doing all that, Scroll to JS File Management section and ensure that you have selected your active theme in Theme option. Now, Below it, There is a text: No JS files added and an option to Add scripts.

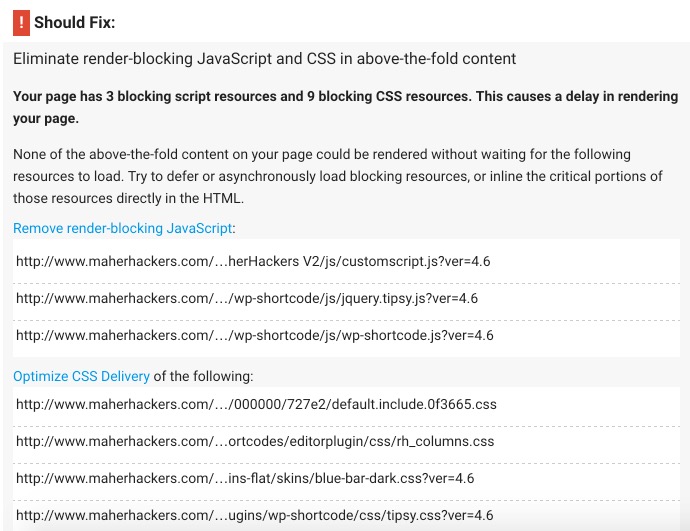
Click on Add a script and you’ll see an option to add file path. Now, Go back to Google PageSpeed and below the Eliminate render-blocking JavaScript and CSS in above-the-fold content issue, Click on Show how to fix. It’ll look like the image below.

It’ll show you which JS files and CSS files you should minify. From there you can easily copy all file paths by hovering over them.
Step 3
Now in Admin panel, Paste the JS file URL to the field you added in the last step. Add another field and paste another link from Google PageSpeed data. Do it until all JS files are added.
Note: Make sure you enter only JS files and not CSS files in this section
Note: It is advisable to check the site after adding each script before adding the next one. That way you can find if a JS file is not compatible with this.
Step 4
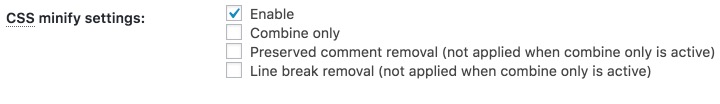
After all javascript files are added, we should now do the same thing for CSS files. On Performance -> Minify, Go to CSS section and do the same thing we did for JS.
Also, Make sure to have CSS minify settings Enabled.