
With so many WordPress themes, it becomes a tough task to choose the best one. It really becomes difficult when the number of available options is in thousands.
I struggled for over a decade without managing to find the ultimate theme carrying all the features I needed. Finally, I came across GeneratePress, arguably one of the best WordPress Themes.
Have you heard of GeneratePress before? Do you want to know what makes this premium WordPress theme stand out?
Here’s the unbiased & the most detailed GeneratePress review, completely based on my own experience of using this promising theme on 2-3 of my sites.
Not only I’ll give you the review of the theme, But I’ll also show you how you can turn your site design using the GeneratePress theme.
Table of Contents
A Quick Throwback
For over a decade, I’ve been looking for promising SEO friendly WordPress themes, but unfortunately, none of them managed to fulfill all the requirements.
It was disappointing because it forced me to compromise certain features, and use some exceptional features at the expense of other important features.
Creating a balance always looked impossible.
There are thousands of themes on the web today, but most of the popular ones are filled with so many unnecessary features and script and at a certain point, every other site looks the same because of the popularity of those themes.
Finally, I found the GeneratePress theme. Which can be customized any way you like and make it unique. GeneratePress is the best theme for blogs and most importantly, affiliate marketing sites.
What Do You Need in A WordPress Theme?
A clean, minimalist theme is what you should be looking for.
Mobile-friendliness is another factor that forced me to try different themes.
GeneratePress caught my eye for some good reasons and I straight away knew that this is going to be the perfect companion for my blogs and websites.
GeneratePress is one of the best WordPress themes that provide complete freedom of customization and looks very clean and elegant.
The premium version opened for me the doors to new possibilities when customizing the theme for my blog.
First, I tried the free version, it is really good as long as you don’t have issues with CSS. Soon, I opted for the premium version because I wanted to make the best of this impressive theme I’d been looking for since I started using WordPress.
A bit about the GeneratePress Developer
Tom Usborne is the mind behind the GeneratePress Theme that accumulated over a million downloads with more than 700 5-star ratings.
The Canadian developer has definitely done something exceptional. Something, which most of the WordPress users had been longing for.
Features of GeneratePress

GeneratePress is a complete deal. There are countless benefits of using this theme over any other WordPress theme.
Here are the features that make it the best WordPress theme.
It’s Lightning Fast
Website speed matters. But most of the so-called popular themes are loading countless scripts and features without thinking of website speed and the end result is a slow loading website.
However, GeneratePress is a very fast theme that uses very few resources.
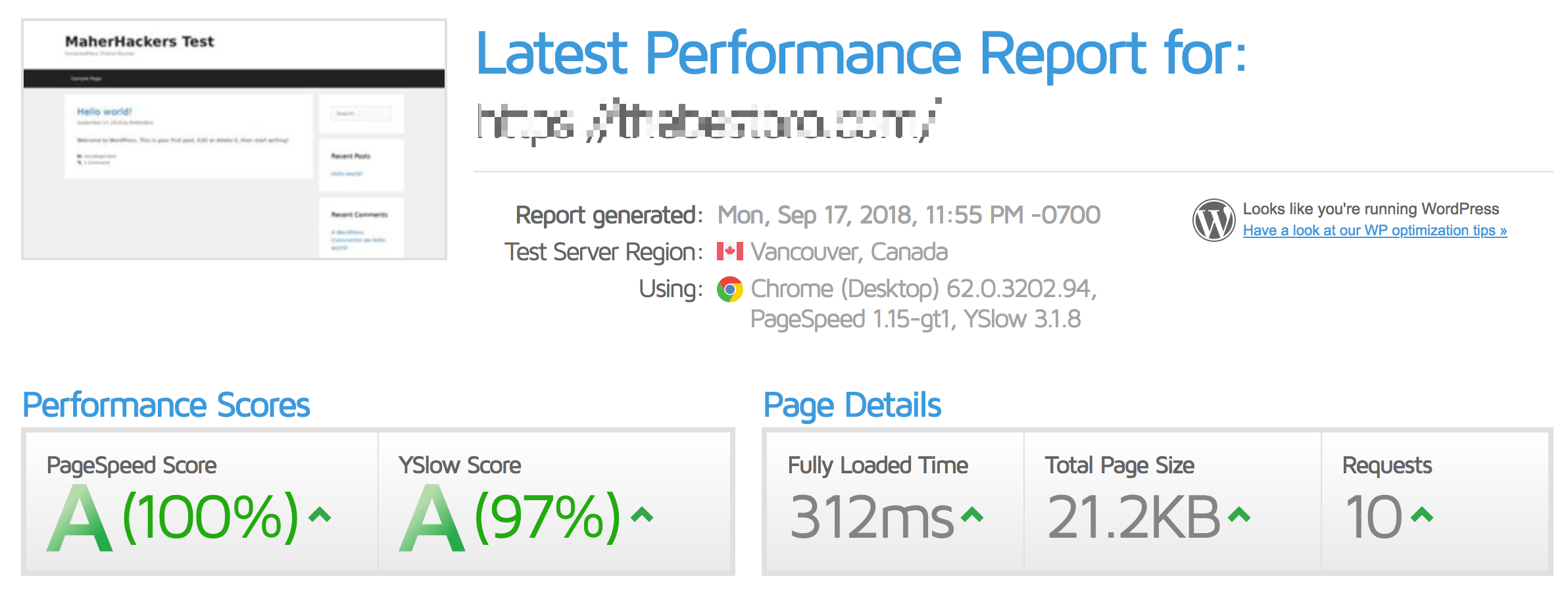
Here is the speed test of a website immediately after installing GeneratePress: (Hosted on Bluehost)

You can quickly enable anything you want and disable anything you don’t need for the time being.
The design is highly responsive and equally suitable for different devices. For extended SERPs results, Tom has facilitated the theme with built-in Schema, I just love this feature.
When it comes to the WordPress Customizer, GeneratePress is arguably the best to integrate with. It makes customization super easy.
SEO Optimized
A theme that is completely SEO optimized helps greatly in improving your website’s SEO.
GeneratePress has schema.org structured data built-in which helps greatly in improving its on-page SEO.
Additionally, GeneratePress uses the right tags for element and it’s extremely lightweight, which makes it even SEO-friendly.
Plugin Compatibility
WPML, BuddyPress, bbPress, EDD, WooCommerce, Yoast, just name the plugin and you’ll find that GeneratePress is compatible with all.
In addition, the theme also performs exceptionally well with page builders like Thrive Architect, Elementor Builder, etc.
So it’s easy to use different plugins and page builders along with GeneratePress without the worry about any issues.
Best Value for Price
Yes, the free version is also impressive, but as I mentioned earlier, you’ll fall in love with GeneratePress and want to explore more.
The premium version costs no more than $49.95. It’s a real steal for such an impressive theme with 14 Modules.
You are free to use these add-ons for any number of websites. What’s more? You’ll enjoy a 40% renewal discount. You really can’t ask for more!
In addition, you receive consistent updates and support for the whole year.
GeneratePress Modules
GeneratePress offers a bunch of useful Modules (add-ons) when you get GeneratePress Premium. With the help of these modules, you can edit your site any way you want without the need for any coding or child themes.
There are 14 modules in total, Let’s go through each, one by one.
Colors: This module allows you to change the color of any element on the site very easily. You can change background colors, text colors, hover colors and any other possible color on the site through the Customizer.
Typography: With Typography module, you can change font family, font size, line height, etc.
It comes with some good fonts by default and also gives you the option to choose any Google font on any element.
Elements: Elements is a unique module. You can set unique page headers (Featured image areas) on single posts and pages, set different hooks and so much more.
I love playing with this module because it lets you create highly appealing featured image styles on your posts.
You can also hook custom codes anywhere on your site using this module.
WooCommerce: This module brings in a new layout, color, and typography options for your WooCommerce store. I really like it, it lets me take things to a new level.
Menu Plus: Menu plus offers you options to create a sticky menu, off-canvas menu and change settings for the mobile menu.
Spacing: This module offers more control when selecting the spacing between the elements such as content, menu items, widgets, header, and sidebar width.
Blog: With the Blog module, you can change how things appear on your blog. You can enable/disable post meta like date, author, category, etc.
Secondary Nav: Without disturbing the options available with your primary navigation, you can easily add a new navigation element by using this module.
Backgrounds: With Backgrounds, you can easily add background images to any elements throughout the site.
Sections: I finally enjoyed the ability to build customized layouts. It makes the creation of seamless sections within the pages super easy.
Disable Elements: It’s not necessary to like all the elements you have on a page or a post. This module makes it possible to disable the elements you don’t want on any single post or page. You can disable navigation, footer, title, or header for whichever post or page you like.
Copyright: This module makes it easy for you to add your copyright message at the bottom of the site.
Import/Export: Import and export your settings or apply someone else’s template of GeneratePress with this option.
Site Library: GeneratePress provides importable demos that you can easily import and get a ready-made site.
You can also set different featured image options for posts, pages, and archive pages.
With the use of these Modules, you can do anything you want on your website. You can make changes very strategically.
GeneratePress Alternatives
GeneratePress is a unique theme for WordPress and there aren’t many themes that can do what GeneratePress can do.
But there are some themes which are a good alternative, if, for some reason, you are not satisfied with GeneratePress.
Marketers Delight:
Marketers Delight is the theme I am using on this site. It is a great theme but costs twice as much as GeneratePress.
It has some limitations and doesn’t offer as many customization options as GeneratePress, so you need to have some CSS experience to make it work.
Here is my review of Marketers Delight.
Genesis by StudioPress:
Genesis is the same simple and minimalist WordPress theme (framework) which was very popular a few years ago.
But still, it is used by many and provides customization options and rich design.
A Simple & Elegant GeneratePress Design
GeneratePress is one of the best WordPress themes, but it’s not your normal theme where you can just activate the theme and start working.
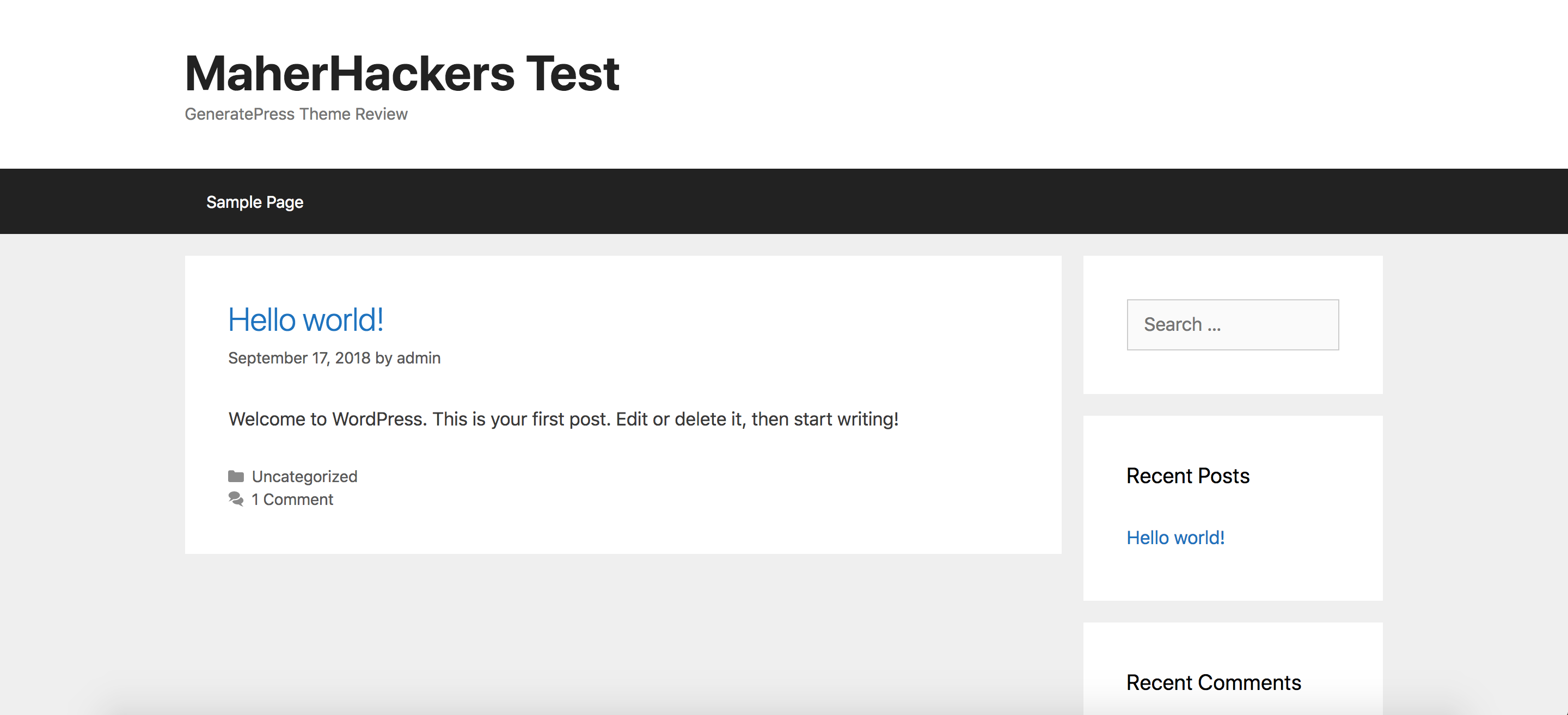
For example, Here’s how your website will look after activating GeneratePress:

As you can see, It doesn’t look as good.
But we can turn it around and make it best looking and elegant design using the Premium Modules. Let me give you a quick tutorial on how to achieve this.
Here I’ll show you how you can create a simple, minimalist and elegant, all-white GeneratePress design using the premium modules.
If you don’t want to implement our settings, you can import a demo from GeneratePress Site Library as well.
Let’s start one by one. I’ll just make the changes myself and write them down here to get the end results.
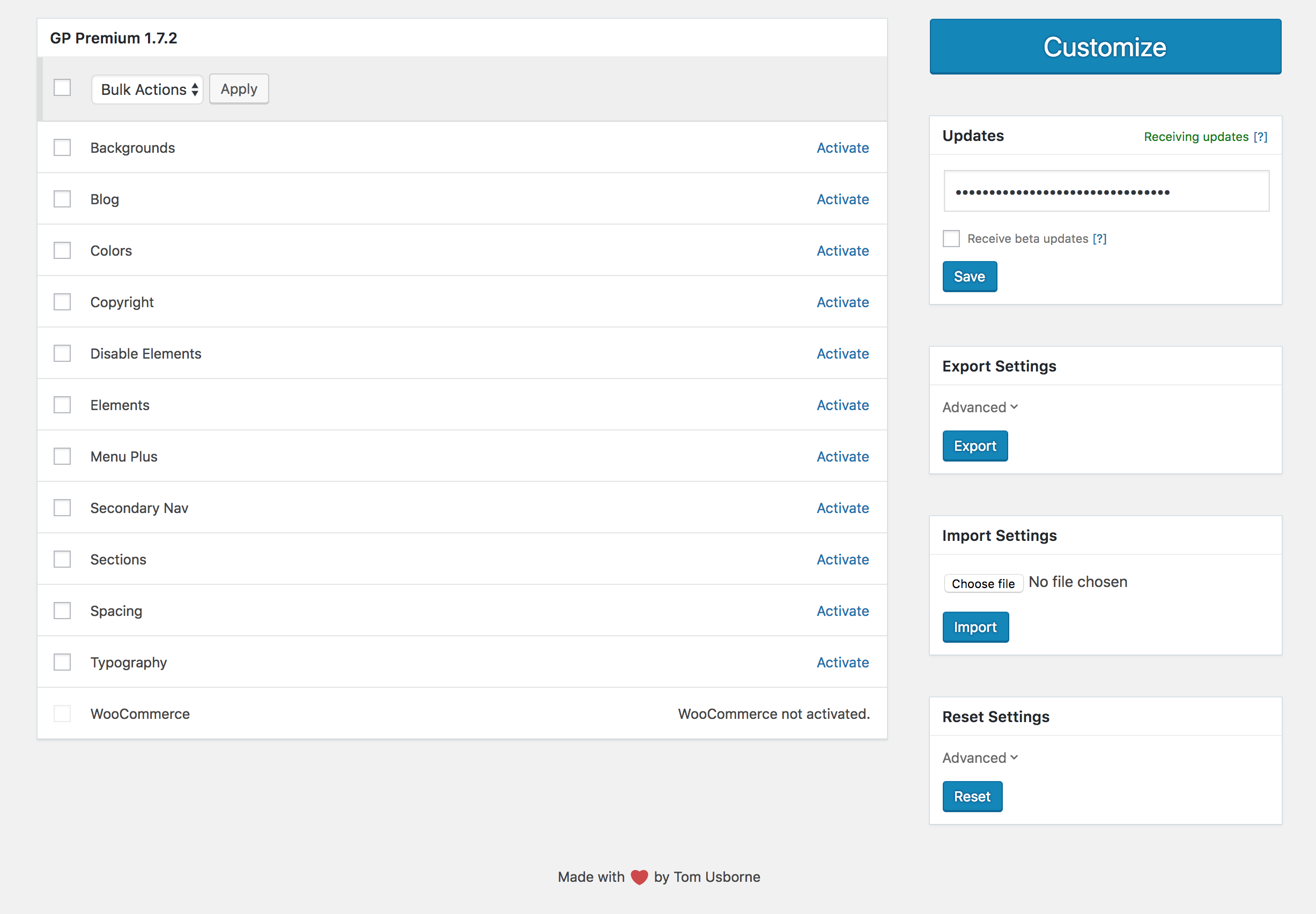
Before starting, Make sure you have installed GeneratePress Premium Plugin. Once activated, you can go to Appearance > GeneratePress to use it.
This is what it should look like:

Enable these modules, They will help us design the site the way we want:
- Blog
- Colors
- Copyright
- Elements
- Spacing
- Typography
Now let’s go ahead.
1. Change Header Style
Theme header should always look good. The default header of GeneratePress is too big, Let’s sort it out first.
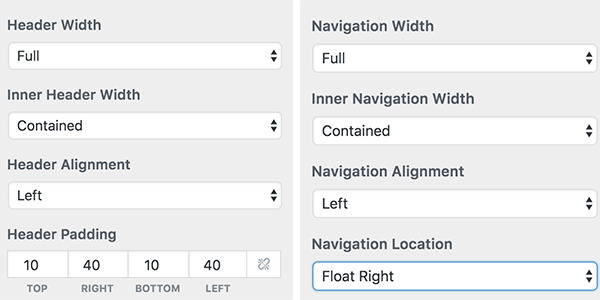
Open WordPress Customizer and go to Layout > Header and change top and bottom heading padding to 10 to make the header shorter.
Second thing is to make the main menu align with the logo and make it seamless.
To do that, Go to Layout > Primary Navigation and change Navigation Location to Float Right.

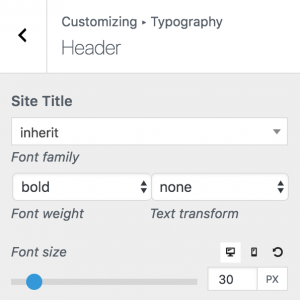
Also change the font size of the logo to 30, by going to Typography > Header.

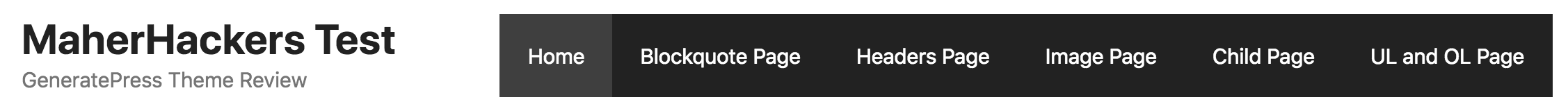
Now after doing all that, your header will look like this:

It’s still not as good. We need to change the background color of the main menu to white and do some other changes.
To do that, make sure the Colors Module is enabled.
Go to Colors > Primary Navigation and make color changes like this:
Background: #ffffff
Text: #222222
Background Hover: #ffffff
Text Hover: #777777
Background Current: #ffffff
Text Current: #b50000
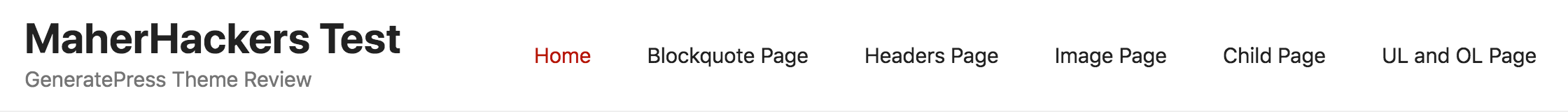
You can change it according to your color choices. It should look something like:

It does look better.
We should also add a drop shadow to the header. To do that, Go to Customizer > Custom CSS and add the following code:
.site-header {
box-shadow: 0 0 20px 0 rgba(38,50,56,.25);
}
Now, let’s make changes to the main content area.
2. Change Fonts and Text Settings
Fonts should complement your design and it should look modern and minimal.
You can choose any font which you think looks good. I like Open Sans.
So you could select Open Sans or any other font you like.
3. Change Single Post & Home Page Content Area
First, let’s make content and sidebar width 70:30. Go to Layout > Sidebars and change the right sidebar width to 30%.
Next, we should add some shadow effect to the main content area and change body background color to white.
To change body background color to white, Go to Colors > Body and change the Background color to white.
To add a shadow effect to the main article area, add this code into Custom CSS:
.separate-containers .inside-article {
box-shadow: 0 0 27px 0 rgba(214, 231, 233, 0.35);
border: 1px solid rgba(0,0,0,.05);
border-radius: 3px;
}
After doing these changes, this is what your site will look like:

Looks better, doesn’t it?
You can now make other changes using the customizer and make it as unique and elegant as possible.
But if you don’t want to do that, you can start blogging right away using these settings.
No time to Make Changes? Get the template!
We have provided the tutorial on how you can create a good looking blog using GeneratePress, above.
But if you don’t want to go through that, don’t worry, you can just import our template and get the same result.
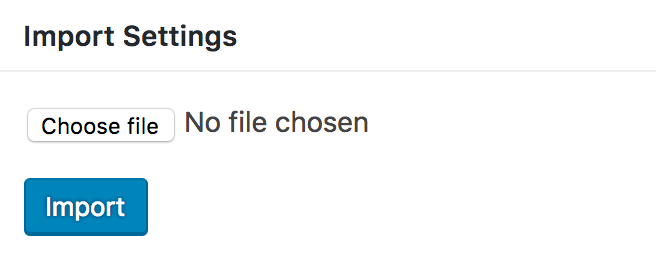
How to Import the Template:
After you’ve got the template, Go to Appearance > GeneratePress and in import section on the right side, choose the file to import and click Import.

GeneratePress Review Conclusion
So that concludes our review of GeneratePress Theme. You can find a working GeneratePress Coupon here.
It is indeed one of a kind theme and a theme you should be using. GeneratePress opens doors for many possibilities.
You can customize your website and each post/page individually any way you want and make your blog stand out.

